A refreshing rowing experience.
The stylish rowing machines from WaterRower provide their customers with a unique experience. To further improve this experience, the WaterRower monitor can be connected to the WaterRower Connect app, turning a smartphone/tablet into a real-time performance monitor.
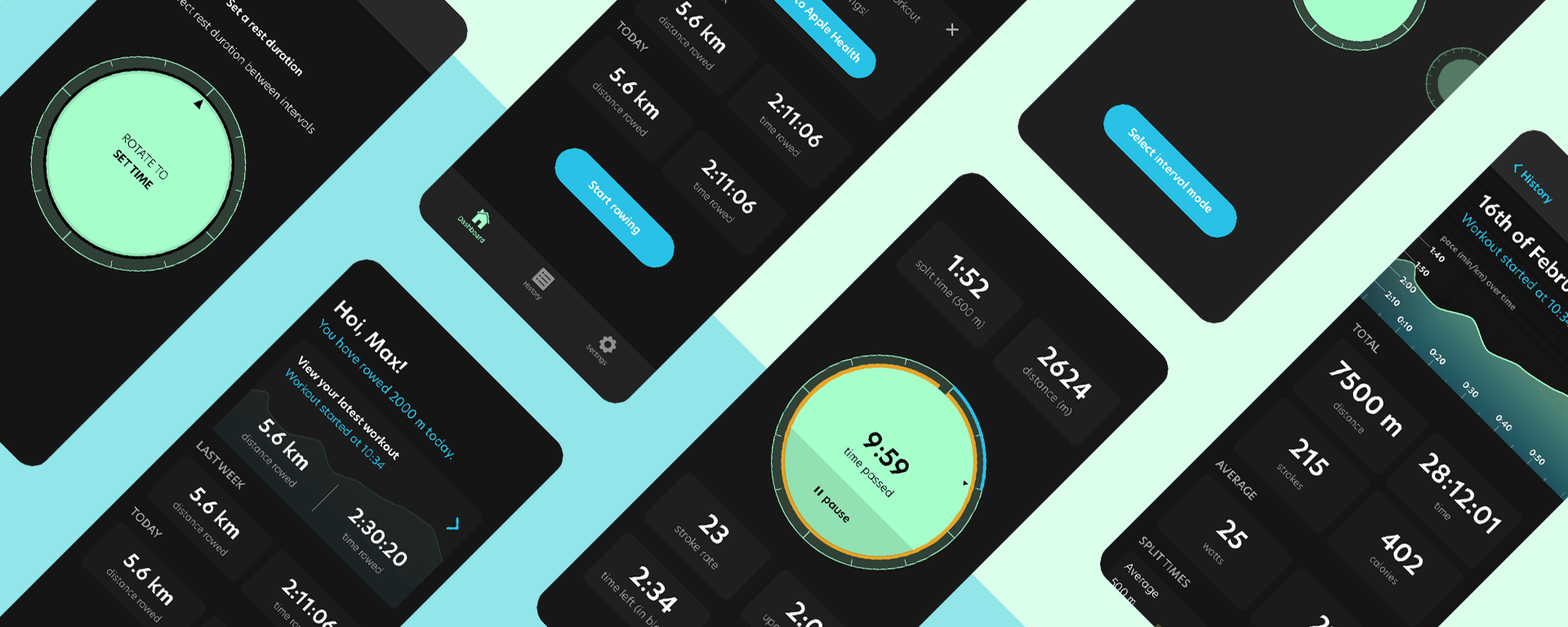
For this project, I designed the WaterRower Connect application for phone, tablet (iOS and Android) and Apple Watch. My personal goal for this project was to create a consistent flow throughout the application, providing a fluent and high-quality user experience. The end result: a creative and refreshing user experience.
Project at Label305
My role in this project
In this project, I was the lead designer for the iOS and Android apps for WaterRower (phone and tablet). The goal of the project was to provide customers of the WaterRower rowing machines with a mobile application that improves the general user experience of the product. The application should be an extension to the existing physical monitor, which handles all the data that comes from the rowing machine.
I was given a style guide by WaterRower UK and started the ideation process based upon this document. After I had established the main wireframes of the application, I created several prototypes of the 'knob' interaction, a common interaction in this application. I tested each prototype with the team and learned what the best option would be.
Following, I extended the prototype and started shaping the actual UI elements. After the initial weeks I had designed a initial flow of the application, which would eventually turn out to be a good basis for the application. Over time, in collaboration with the team, new features were thought of - for which I repeated the usual design processes.
Division of skills
Adobe XD
Rapid prototyping, interface design
Adobe After Effects
Micro-interactions, animations
Android development (front-end)
Creating layouts and interactions
Usability Testing
User tests, prototype testing
Project Management
Problem-solving, decision making
Fluent onboarding.
I truly believe in the expression "first impressions are the most lasting". Therefore, I emphasize the importance of the onboarding process of the applications I design. A high-quality first set-up experience sets the standard for the application. These are the key features introduced in the onboarding to provide a fluent experience:
- Auto-detection of closeby devices
- Allow for skipping of steps
- Log in via your Password manager

The user is in control.
In the simplest case, when setting up a workout, users have to select either a time or distance which they would like to row. The set-up of such a simple workout is therefore relatively easy. During the design process of this application I asked myself "how can we make this more creative?".
The solution I came up with is inspired by a cooking timer. When setting a cooking timer, you rotate and feel the tension build up in the timer. After letting the timer go, the knob slowly rotates back to its original position, hereby working as a timer.


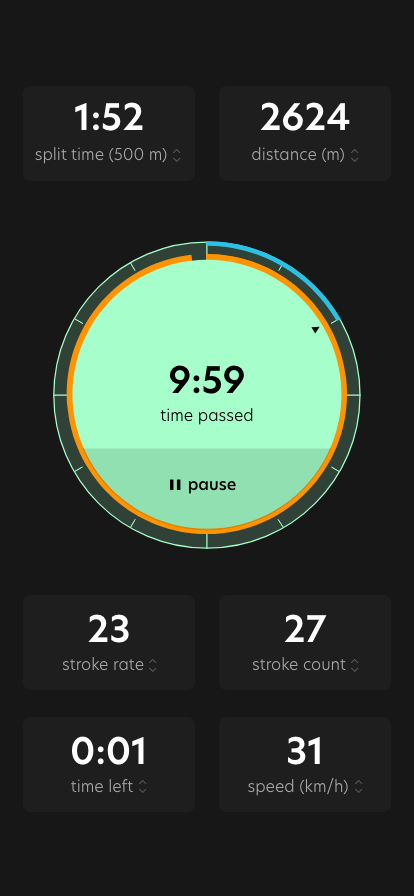
Track your progress.
The app allows users to track their sportive activities, by indicating the progress in a single workout, and simultaneously providing the option to view progress over multiple workouts. The difference in split times of a workout can best be transferred visually, as can be seen in the video close by.
Moreover, the app allows users to customize what and when they would like to track. The app makes it easy to keep track of your weight, workout intensity, or any custom variable over time. If desired, a custom note can be added to each workout as well.
Privacy first.
The new GDPR rules are a important factor, and have to be taken into account when designing and building applications. In the WaterRower app, users can request deletion of the stored data. Besides this, the amount of data that is stored is minimized as well. If the data is not relevant for the user, there is no need to save it.